Overview
Accurate and accessible pay scales are essential for managing employee progression and ensuring compliance. This is particularly critical for the Education and Retail sectors, where transparent pay structures are vital. As a key requirement for organizations using our cloud platform, I led the development of bespoke UI components to address these needs.
Key Features and Impact
- Bespoke UI Components Development: Created a new set of modular UI components aimed at improving user experience and interface design.
- Impact on Support Tickets: Achieved a reduction in support tickets related to data entry errors and position mismatches.
- Client Retention and Acquisition: Helped in retaining existing clients and renewing contracts, and facilitated acquiring new clients through prototypes and work-in-progress showcases.
- User Journey Improvement: Enhanced user journeys by 5X to ensure access to accurate information, significantly improving user experience and satisfaction.
- Timely Delivery of Project Phases: Successfully delivered the required 1st phase on time for testing and migration, ensuring project progress and completion within set timelines.
Direct and Instant Positive Impact on Client and Business
- Improved Efficiency, Engagement, and Accuracy: Users are more confident in entering and accessing information, resulting in huge time savings for all users of this functionality and new workflow.
- Increased User Satisfaction and Productivity: Latest NPS showed a 4X increase in perceived value, including the new Position functionality. Onboarding existing and new users to the Cloud Platform has been a success for Education & Retail clients.
- Enhanced Decision-Making Capabilities: Easier access to relevant and accurate information about employees, retaining and acquiring clients having this feature on the cloud platform.
- Opened New Business Opportunities: Marketed to sectors like Education, Retail, Sports & Leisure, and more that use pay scale or position-based employment.
- Renewed Confidence for the Product Team: Seeing that we can work in a truly agile way and collaborate to deliver the best solution without penalizing users. The new modular components have helped my fellow designers to embrace the dynamic aspect of prototyping and versioning with confidence.
Streamlining Employee Management for Education & Retail: A Case Study in User-Centric Design
1. Introduction/Overview
Cintra Cloud provides cloud-based HR and payroll solutions for businesses of all sizes. The Education & Retail sub-product specifically caters to organisations with complex employee management needs, often involving pay scales and position-based employment. Initially, the platform struggled to handle employees with "spine points" (complex pay structures), leading to significant challenges for clients and internal teams. This case study details the design process undertaken to address this critical issue, resulting in an improved user experience, increased efficiency, and positive business outcomes.
2. Identifying the Problem (The Challenge)
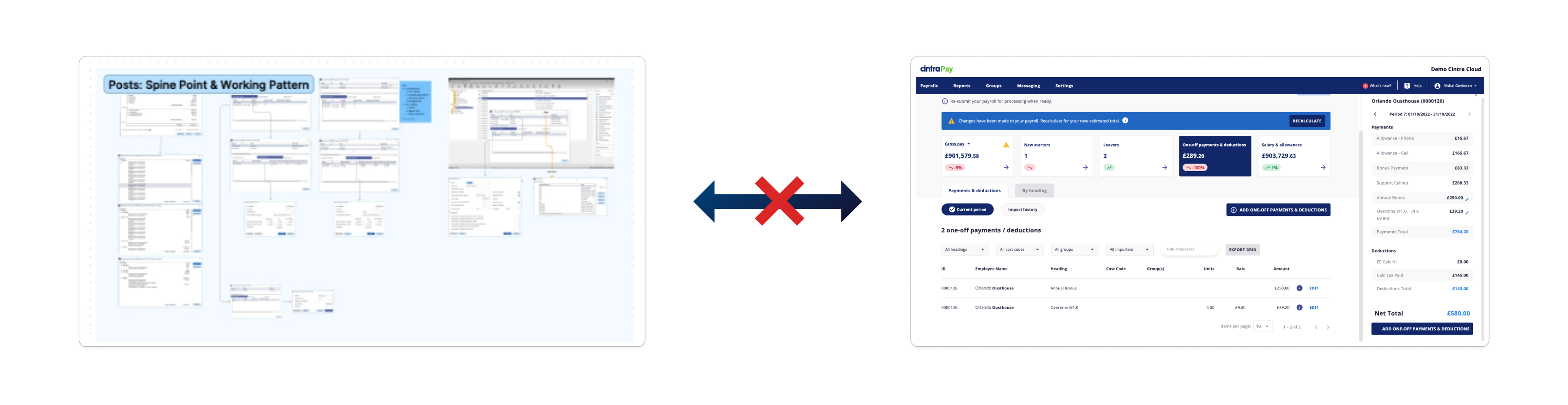
Problem Statement: Education & Retail clients could not use the cloud platform as promised to enter or manage employees with ‘spine points’ as this complex functionality was not implemented. Users entered only partial data, with the most important part needing to be entered via the legacy platform. Some clients even resorted to sending data to the Outsourcing team for manual entry.

This core problem had several cascading consequences:
- Fragmented Workflows: Users were forced to switch between the cloud platform and the legacy system, creating a disjointed and inefficient experience.
- Increased Outsourcing Burden: The Outsourcing team faced a significant increase in workload, spending valuable time checking and manually entering data.
- Client Dissatisfaction and Onboarding Delays: Some staff hesitated to onboard new clients due to the platform's limitations, impacting business growth.
- System Workarounds: Users resorted to "hacking" the system by creating a unique position per employee, leading to an unmanageable and chaotic data structure.
- Data Inaccuracies and Support Queries: Inconsistent data between the system and payslips resulted in numerous queries from employees, clients, and the support team.
These issues directly impacted client trust, threatened contract renewals, and hindered the acquisition of new clients, particularly in key sectors like Education and Retail.
3. Discovery & Research (Understanding the Users)
At the project's outset, there was a significant lack of pre-existing research or usable UI designs related to this complex functionality. To gain a deep understanding of user needs, the following research methods were employed:
- User Interviews: Interviews were conducted with key users, including during the busy festive period, to understand their workflows, pain points, and expectations.
- Jobs to Be Done (JTBD): The JTBD framework was used to focus on the underlying needs and motivations of users, rather than just their surface-level requests.
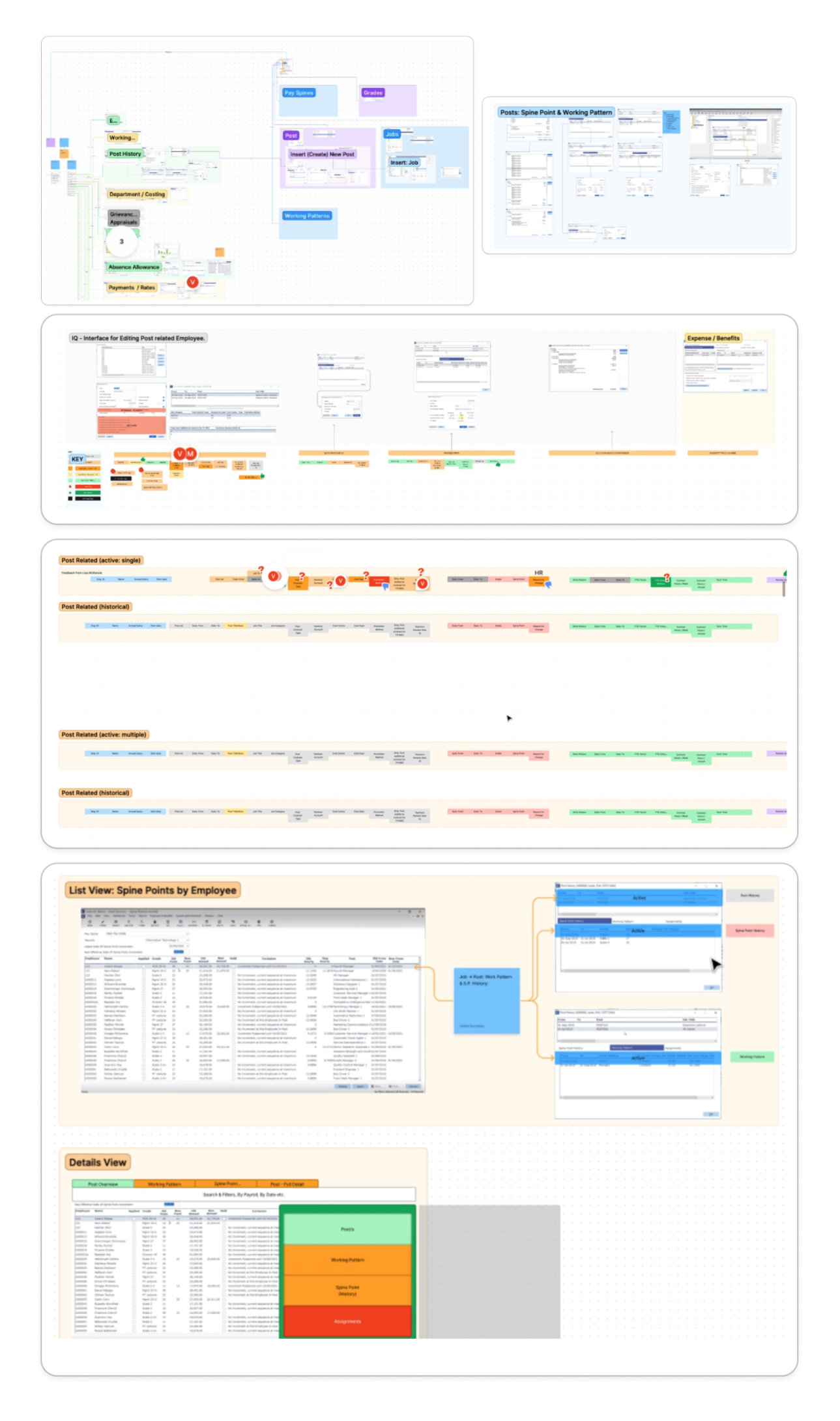
- Legacy System Analysis: A thorough investigation of the legacy platform was conducted to understand its limitations and the reasons behind user workarounds.
Key Findings:
- Creating and managing pay spines and permissions was a lengthy and cumbersome process.
- Complex data dependencies existed between different data points, but the legacy system lacked the flexibility to manage these effectively.
- Users frequently needed to quickly access key employee position details, but the existing system required numerous clicks and navigation between different screens (up to 20 clicks in some cases).
- Current state: Lack of journey maps and use cases.

4. Defining the Solution & Approach (The Design Strategy)
Goal: Enhance user journeys with features that allow users to process any type of employee on the system, increase efficiency, ensure accurate calculations, and confidently onboard Education and Retail clients onto the new platform, ultimately regaining trust.
To achieve this goal, the following design principles were established:
- Prioritise Speed and Ease of Use: Streamline workflows and minimise the number of steps required to complete tasks.
- Create a Clear and Intuitive User Flow: Design a logical and consistent user interface that is easy to navigate.
- Address Data Dependencies and Automate Processes: Implement intelligent automation to reduce manual data entry and minimise errors.
- Provide At-a-Glance Access to Key Information: Present key data in a clear and concise manner, reducing the need for extensive navigation.
Technically, close collaboration with the development team was crucial to identify prerequisites and dependencies for default values and automation. The project timeline was set at 3 months, with 6 weeks allocated for the initial phase.

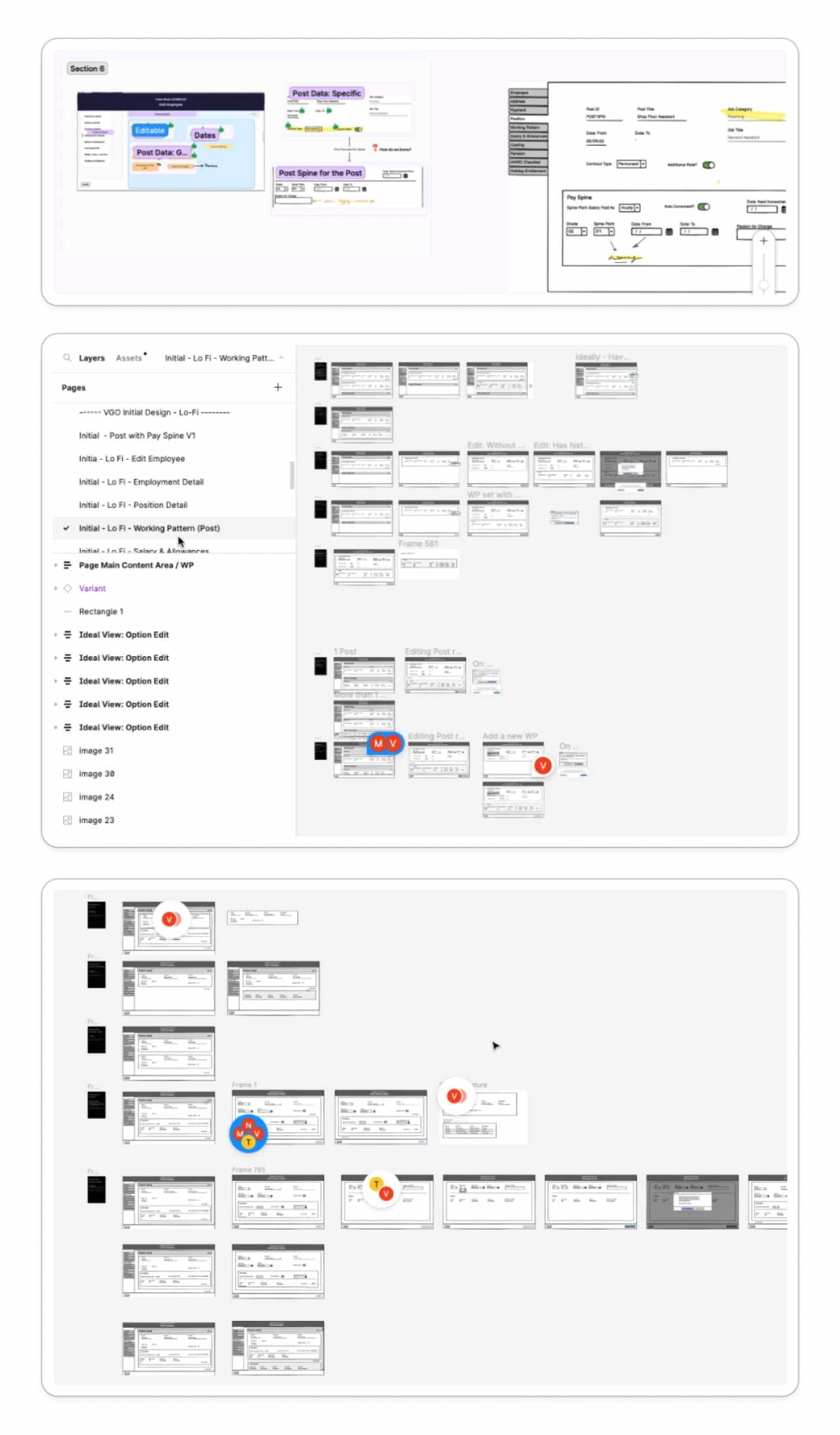
5. Ideation & Design (The Solution)
-
Generating Ideas: The design process focused on creating dynamic components and modular sections that could be easily reused and adapted. The initial designs that were available were discarded as they did not cater for the complexity.

-
Validating & Feasibility: Regular communication with the development team ensured that the proposed designs were technically feasible.
-
Key Design Features:
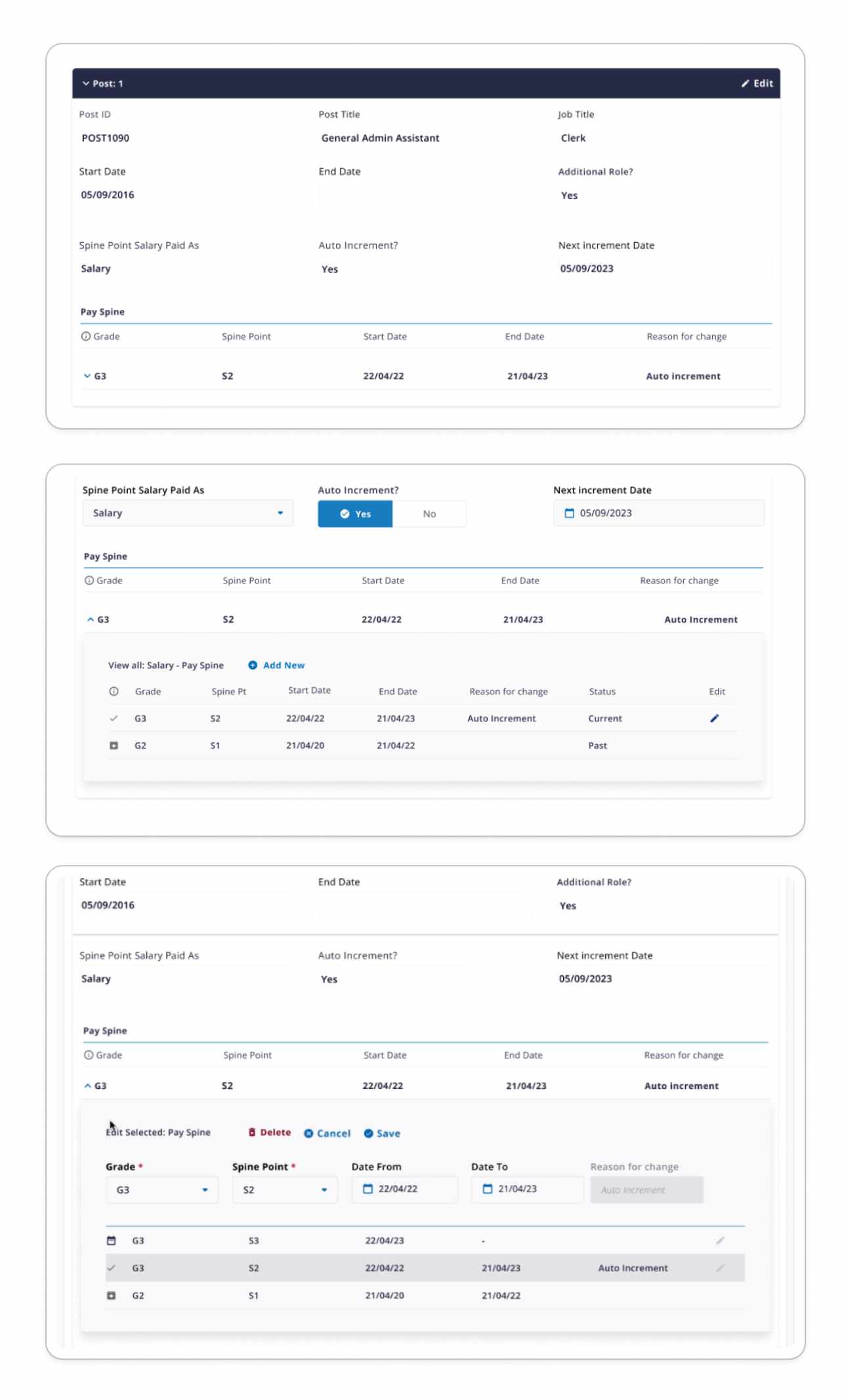
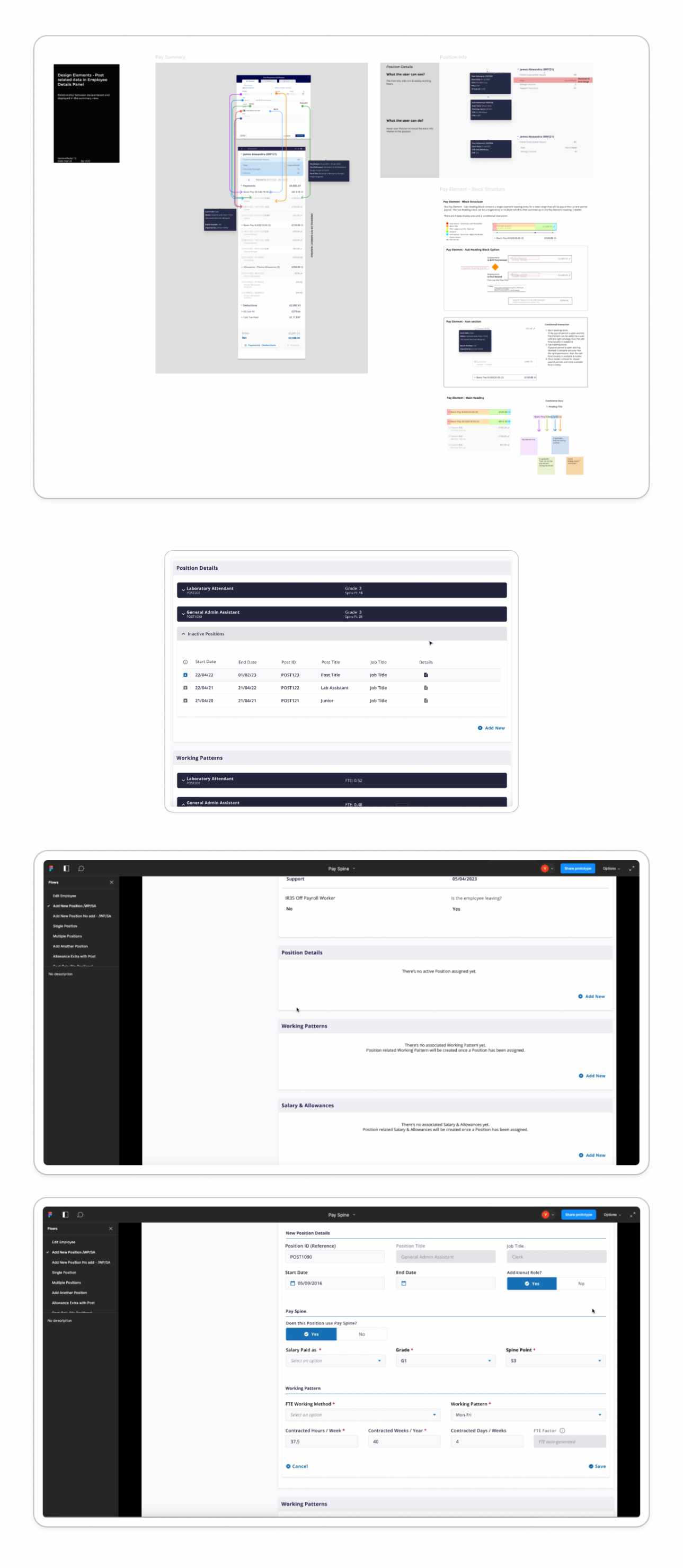
- Dynamic Headers: Implemented dynamic headers to provide at-a-glance previews of key information, reducing the number of clicks required to access this data from 20+ to just 2.
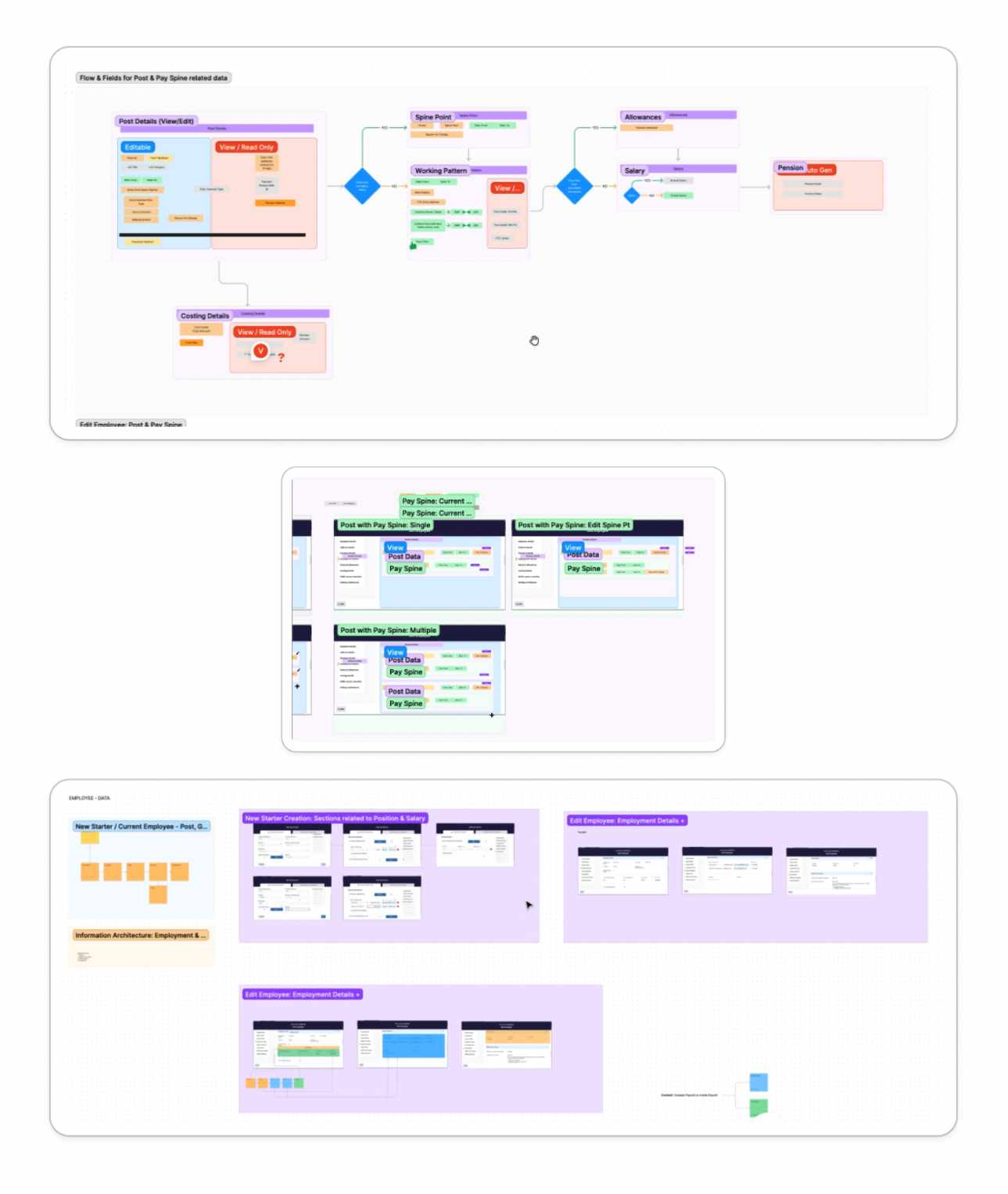
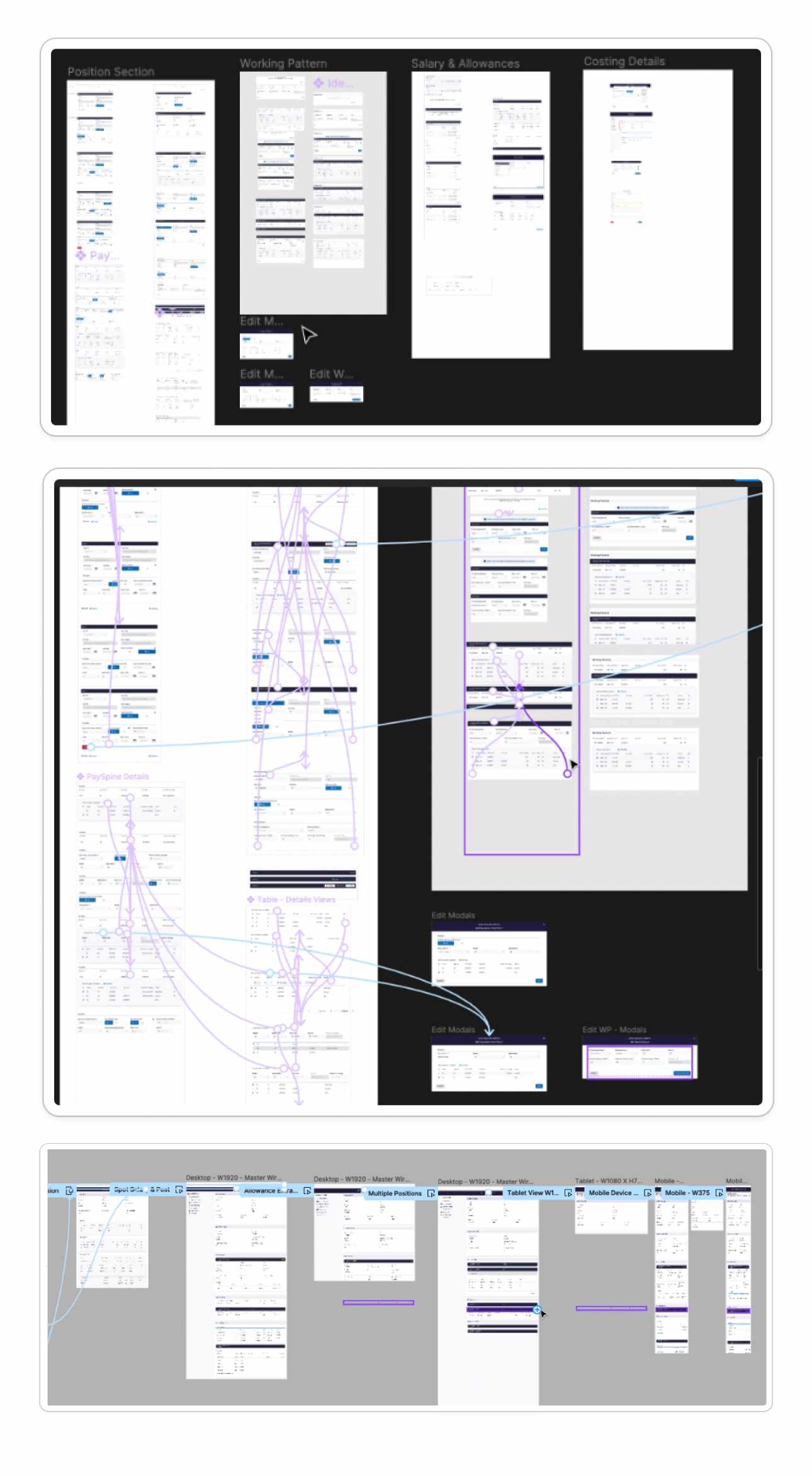
- Modular UI Components: Created a reusable set of modular UI components for each section, from MVP to full spec, enabling phased development and easy adaptation.
- Prototype Flows: Developed interactive prototype flows to demonstrate the complete user experience and test specific scenarios.
- Logical Dependencies: Implemented logical dependencies to automate and pre-fill subsequent steps, further streamlining the user journey

6. User Testing & Feedback (Validating the Design)
Mock-ups and prototypes were created for all components, ranging from MVP to full specification. User testing was conducted, including during the festive period, to gather feedback on the proposed designs. This feedback was then incorporated into design iterations.

7. Hi-Fi Design & Hand-off (The Final Product)
The final design provided a streamlined and intuitive user experience for managing employees with spine points. Key features included the dynamic headers, modular components, and automated data dependencies. The design directly addressed the original problem statement by simplifying workflows, improving data accuracy, and reducing the burden on both users and the outsourcing team. A new bespoke set of modular UI components was created, allowing for greater flexibility and scalability in future development.

8. Impact & Results (The Outcomes)
The project delivered significant positive outcomes for Cintra Cloud and its clients:
- Quantifiable Results:
- The initial phase was delivered on time, enabling thorough testing and migration.
- User journeys were improved by 5X, significantly reducing the number of clicks required to access key information.
- The latest NPS showed a 4X increase in perceived value, directly attributed to the new position functionality.
- Business Impact:
- Existing clients were retained, and contracts were renewed.
- New clients were acquired based on the prototypes and work in progress.
- Support tickets related to data entry errors and position mismatches were significantly reduced.
- New business opportunities were opened in key sectors like Education, Retail, Sports & Leisure.
- User Impact:
- Users reported increased satisfaction, productivity, and confidence in using the platform.
- Enhanced decision-making capabilities resulted from easier access to accurate information.
- Team Impact:
- The project renewed confidence in the team's ability to work in a truly agile way and collaborate effectively.
- The new modular approach empowered designers to embrace dynamic prototyping and versioning with greater confidence.
This case study demonstrates the power of user-centric design in solving complex business problems and delivering tangible results. By focusing on user needs and collaborating closely with the development team, we were able to create a solution that not only addressed the immediate challenges but also opened new opportunities for Cintra Cloud.

Cintra's Design Ops: Building Solid Foundations, Driving Efficiency →